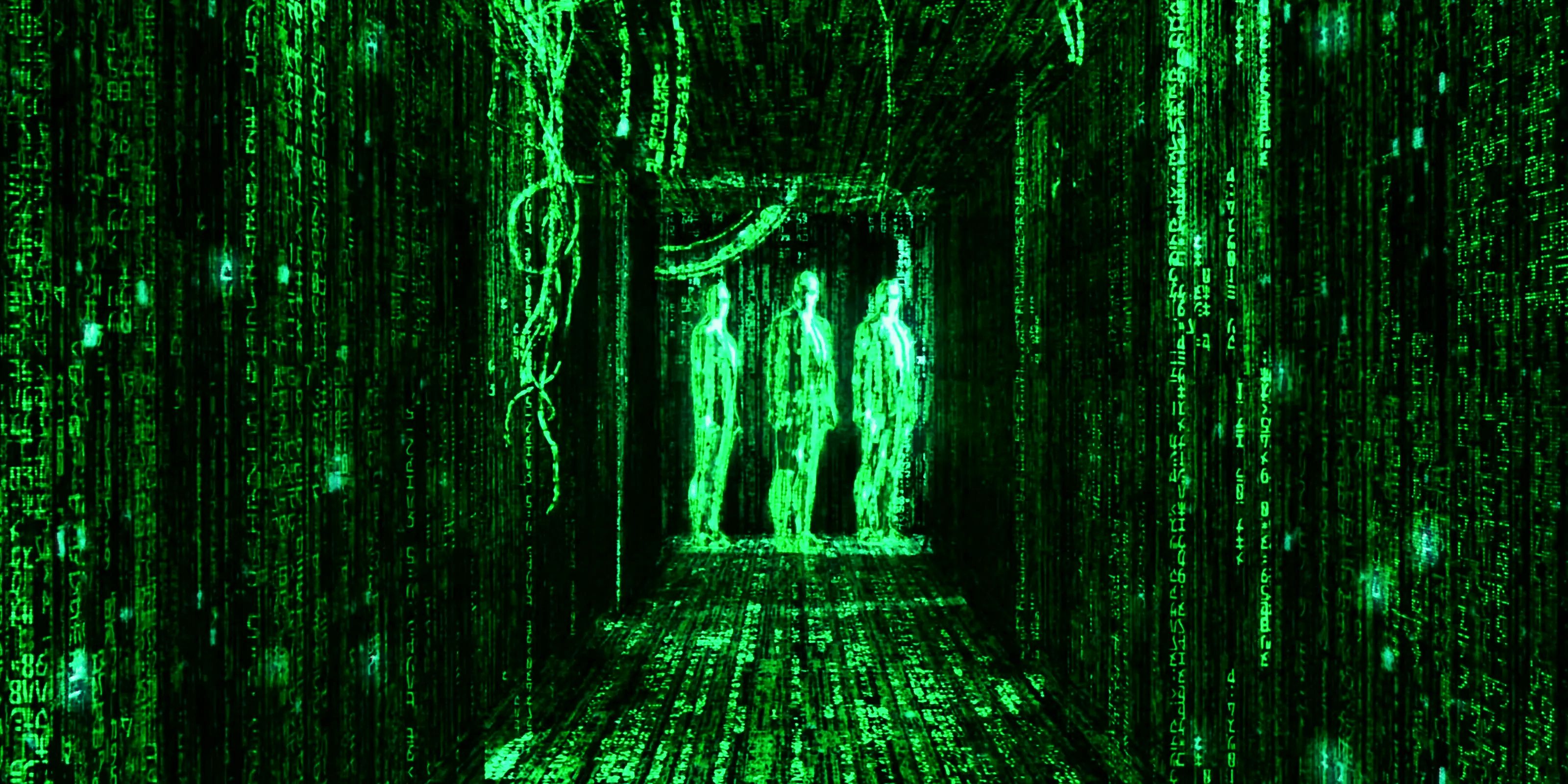
The Matrix green code that falls like rain throughout the film was inspired by a most unusual source. While some science fiction movies take too much time with exposition, the first The Matrix does an excellent job of dropping audiences into its unique and mind-bending world, providing just enough context clues for viewers to latch onto and find connections between them as the film goes on. From the nature of the machines in The Matrix to the falling green code that appears throughout the film, not everything is immediately explained in The Matrix.
That falling green code is an example of one of the many things about The Matrix that has aged well. The film’s style is so unique and bold that even the sequels felt like they were copying the original. From the knee-length black trenchcoats to the sunglᴀsses to the pills Neo (Keanu Reeves) takes to the green code, everything in The Matrix is expertly designed thanks to the efforts of production designer Owen Paterson, Visual Effects Supervisor Lynne Cartwright, costume designer Kym Barrett, along with their teams, which includes, Simon Whiteley, the man responsible for The Matrix‘s green code.
The Matrix’s Green Code Was Inspired By Sushi Recipes In A Japanese Cookbook
Whiteley Was Inspired By Katakana Typography
The green, rain-like code that falls throughout The Matrix is one of the most instantly recognizable things about the film. The code is seen at the beginning of the film, on the monitors of Morpheus’ (Laurence Fishburne) Nebuchadnezzar, and in the final corridor fight when Neo understands the Matrix. It takes the form of falling letters, numbers, and unknown symbols in bright green that trickle down the screen, sometimes brightening and sometimes darkening.
According to Whiteley, the Wachowskis like Japanese animation and wanted the code to have a similar look (via BeforesAndAfters),
“They admired Japanese animation and martial arts films, and what they wanted to do was try and bring some of that ancient kind of feel into the code and into the graphics that were coming up on the screens.”
Whiteley’s wife is Japanese, so he had some familiarity with Japanese typography,
“I knew the Katakana, the Hiragana and the Kanji. We looked at all the graphics of those and the Hiragana and the Kanji were almost too complex – too many little fiddly bits. So we ended up aiming for the Katakana, which has these very nice simple strokes.”
With the style in mind, Whiteley found just the reference he needed to create the code: his wife’s Japanese cookbooks,
“My wife is an amazing cook and we’ve just got tonnes of cookbooks and cooking magazines at home. So I started looking through the cookbooks, and also these alphabet books my kids had from Japanese school, and I ended up hand-drawing all of the graphics using the alphabet sheets and the cookbooks.”
Everything combines for a familiar, but also incomprehensible flow of letters and symbols that viewers recognize but can’t readily understand, a useful metaphor for the film.
How Simon Whiteley Designed The Matrix Code
Whiteley Hand-Drew The Code Before Sending It To His Computer
The green hue of the letters was made to match the text of old IBM CRT monitors. Whitely also combined the Japanese letters with Arabic numerals to create a collage of fonts. Whiteley said,
“We slowly started going simpler and cleaner and more classic and more curved, and trying to see what would work on the screen.”
He also reversed the numbers and letters so that it looked as if the viewer was inside the computer looking outward, just like Neo is when he’s effectively inside the code of the movie. The tops and bottoms of the symbols were frequently cropped when transferred from Whiteley’s hand-drawn prints to the computer. This, combined with added marks like lines and dots, means that the code does not look clean, and isn’t easily translatable, even to Japanese speakers.
Originally, the type flowed left to right, but taking notes from his Japanese cookbooks, Whiteley decided to switch the type so it flowed downward.
Originally, the type flowed left to right, but taking notes from his Japanese cookbooks, Whiteley decided to switch the type so it flowed downward. Once he spaced out the lines of code, Whiteley noticed it took on an almost melancholy look, like raindrops flowing down a window, an effective tone setter for The Matrix.
The Matrix Production Designer’s Other Movies
Simon Whiteley Has Worked On A Handful Of Other Projects
Simon Whiteley worked on a handful of other movies, including The Lego Ninjago Movie and Legend of the Guardians: The Owls of Ga’Hoole as production designer; and Walking with Dinosaurs 3D, The Polar Bears, and Happy Feet as Art Director. Each of these films is visual effects heavy but also incorporates real-world inspirations to make for a realistic art style. It’s similar to his code in The Matrix, combining reality with VFX for something memorable.